2015 年網站設計我(wǒ)(wǒ)們将看到這十大(dà)趨勢
每年,網站設計都在快速進步,每天幾乎都有新的設計出現。我(wǒ)(wǒ)可以想象得到,2015年将出現*好的網站,包括2014年已經預測到的許多趨勢。随着 這些趨 勢在2015年左右實現,現在該是時候讓我(wǒ)(wǒ)們預測2015年可能出現的新趨勢了。每個人都在反思2014年,并展望2015年,下(xià)面就讓我(wǒ)(wǒ)們看看2015 年可能出現的網站設計趨勢。
1、滾動翻頁更流行

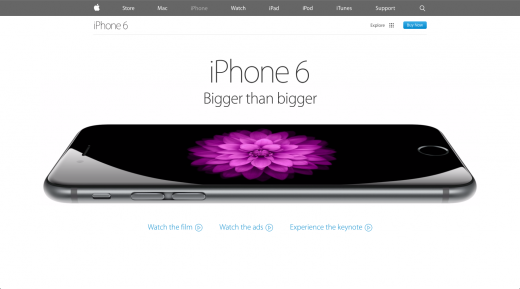
今天出現的大(dà)多數新網站傾向于更長的頁面,并通過滾動方式翻頁。随着移動設備越來越受歡迎,以滾動方式浏覽顯示器上的内容變得越來越常見,正代替點擊方式,特别是在設備的主頁面上。對于用戶來說,以滾動翻頁的方式獲得信息顯然比不斷地點擊按鈕更簡單。 主頁并非滾動翻頁越來越流行的唯一(yī)地方。随着超長滾動網站(即一(yī)頁式網站)日益變得熱門,滾動帶來的好處也更多,除主頁面外(wài)的其他許多地方也開(kāi)始出 現這種模 式,比如有關網頁以及産品網頁等,它們都已成爲展示各種内容的簡單顯示方式。比如,蘋果iPhone 6的滾動翻頁方式已經擴展到許多地方,可以展示該産 品各種特點和性能。此外(wài),iPhone 6網站也增加了一(yī)些流暢的動畫,讓滾動體(tǐ)驗在視覺上變得更具吸引力。
2、講故事+互動

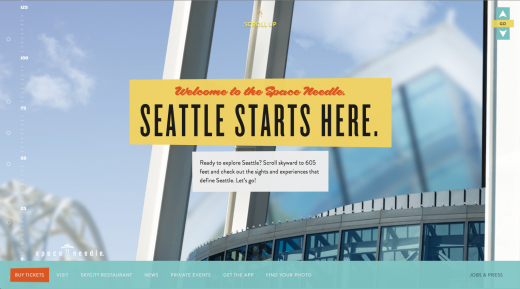
對于網站來說,擁有令人感到驚異的内容總是非常關鍵,而利用這些内容講故事更是一(yī)大(dà)優勢。2015年的網站設計很可能聚 焦于如何爲用戶講故事。比如,Space Needle(美國西雅圖地标建築太空針塔)的網站非常漂亮,可以通過使用講故事的方式介紹 Space Needle的有關事實,并以滾動翻頁的設計予以支持。Space Needle也證明2015年的另一(yī)種趨勢--互動。網站設計正添加更多 互動和動畫元素,以獨特和有吸引力的方式幫助介紹内容。在網站設計中(zhōng)加入互動與動畫,可以爲你的網站帶來令人驚訝的因素。比 如,Impossible Bureau網站的互動性就很強,可以對你的滾動和懸停做出回應。
3、大(dà)标題背景圖像缺失

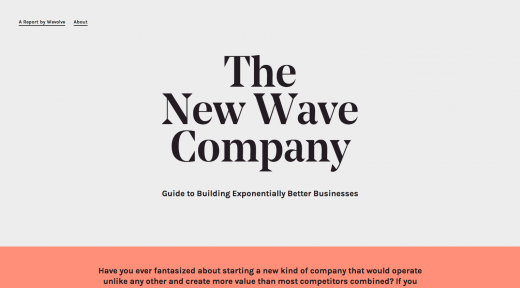
過去(qù)幾年中(zhōng),網站設計中(zhōng)十分(fēn)流行大(dà)标題背景圖像,上面經常有文字說明,這也是大(dà)多數訪客浏覽網站時首先看到的東 西。而在大(dà)标題背景圖像如此流行的情況下(xià),你的網站如何能脫穎而出呢?采取相反措施。近來出現的一(yī)些網站逆勢而行,即沒有大(dà)标題背景圖像。我(wǒ)(wǒ)猜,他們這樣 做不僅僅是不願意追随潮流,而且也在尋求提高網站的性能與速度。New Wave Company的網站就體(tǐ)現出這些特點。它使用大(dà)标題歡迎訪客,大(dà)字體(tǐ) 集中(zhōng)在網頁中(zhōng)心,但标題後面沒有大(dà)背景圖片。這是一(yī)種高雅的做法,效果并不次于其他使用大(dà)背景圖像的流行網站設計。
4、剔除非必要設計元素

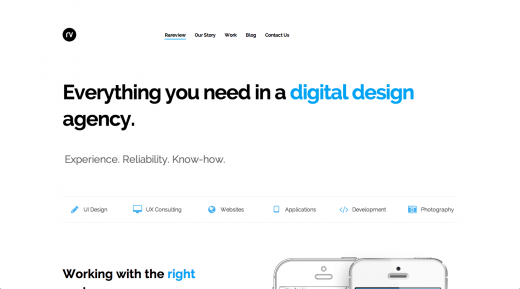
有一(yī)種設計觀念認爲,當所有非必要元素都被剔除後,網站設計才算完成。2015年,我(wǒ)(wǒ)認爲我(wǒ)(wǒ)們能夠看到這種觀念更 好地體(tǐ)現出來,因爲更多網站都在試圖通過剔除非必要設計元素實現網站設計的簡化。New Wave Company網站中(zhōng)剔除大(dà)背景圖像的做法就是*好例 證之一(yī)。另一(yī)個剔除非必要設計元素确保網站簡潔的*佳例證是Rareview Digital Agency網站,它也沒有使用大(dà)背景圖像标題問候訪客。 設計師們實際上已經消除了許多當前網站上流行的設計元素,比如背景顔色、衆多圖片以及複雜(zá)布局等。相反,他們選擇更清晰、簡潔的網站設計,在注重設計、圖 片以及顔色的當前網站中(zhōng),這些設計不禁令人眼前一(yī)亮。
5、固定寬度的中(zhōng)心網站布局

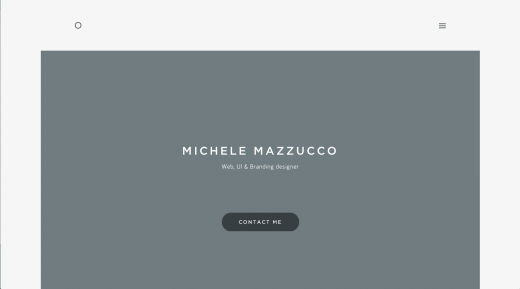
過去(qù)幾年中(zhōng),大(dà)多數網站都使用了以寬度爲中(zhōng)心的網站布局,它可以讓圖片或視覺延伸部分(fēn)在整個浏覽器視口中(zhōng)全部 展現出來。在這種趨勢熱門前,大(dà)多數網站都是固定寬度的,内容處于網頁中(zhōng)心,你可以看到網站兩側的終結部分(fēn)。固定寬度趨勢似乎正以更現代的方式回歸,隻是 網站及其内容部分(fēn)不再處于視口的邊側,有些網站選擇*大(dà)寬度,以确保它們的内容處于視口中(zhōng)心。Michele Mazzucco的網站就是如此。
6、專業高質量自定義攝影

圖庫照片依然在設計中(zhōng)占有一(yī)席之地,但是對于大(dà)多數*新出現的網站來說,圖庫照片開(kāi)始采取高質量的專業攝影照 片,它們通常是獨一(yī)無二的,專爲網站自定義拍攝的。使用自定義攝影比僅選區圖庫照片在設計方面取得了更大(dà)進步,它讓你的網站獨一(yī)無二,其他網站無法使用同 樣的照片。比如,Grain and Mortar網站的自定義照片使用了該網站的大(dà)标題,這展現出個性化效果,因爲照片上的人和辦公場景都是在 Grain and Mortar真實存在的,畢竟沒有假辦公空間的圖庫照片!
7、彈出/滑出應用式菜單

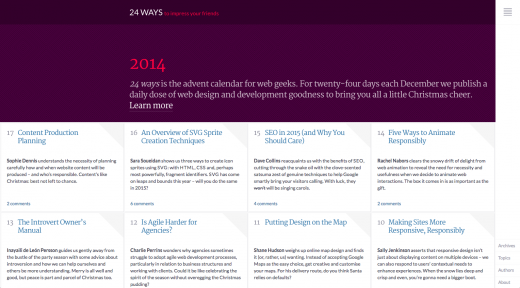
響應式網站設計已經流行了一(yī)段時間,可是直到近來,大(dà)多數網站設計重點都放(fàng)在令網站在桌面設備上看起來更好,而 在手機或平闆設備上看得過去(qù)即可。無論何種設備,響應式網站設計正邁向更好體(tǐ)驗。我(wǒ)(wǒ)們正看到這種設計元素向移動設備上轉移,并在更廣泛地使用。比如 24ways與Rawnet都展示了這種觀念,将類似應用和響應式菜單添加到整個網站中(zhōng),而不僅僅有更小(xiǎo)視口的設備上。在這種情況下(xià),這兩家網站選擇靠左 或靠右的垂直菜單,而不是位于頂部的水平菜單,使用起來更像彈出/滑出應用式菜單,這種技術允許網站應用與響應式設計出現在更小(xiǎo)的視口上。
8、隐藏主菜單

這與上面讨論過的彈出/滑出應用式菜單很像,我(wǒ)(wǒ)期待更多網站可能向首次訪問網站的訪客隐藏主菜單。隻有當訪客準備移動和點 擊相應圖标後,這些隐藏菜單才會顯示出來。這種響應式設計技術正開(kāi)始出現在網站設計中(zhōng),而非僅僅小(xiǎo)的視口中(zhōng)。Brian Hoff Design的新網站 就是*好的例子。他使用網站右上角的漢堡圖标隐藏導航功能,直到訪客點擊它。過去(qù)2年,這種行爲已經逐漸被接受,訪客正習慣在網站應用或手機應用上如此操 作。他将這種模式應用到網站上,無論視口多大(dà),都可幫助确保網站簡介,功能完全。
9、非常大(dà)的字體(tǐ)

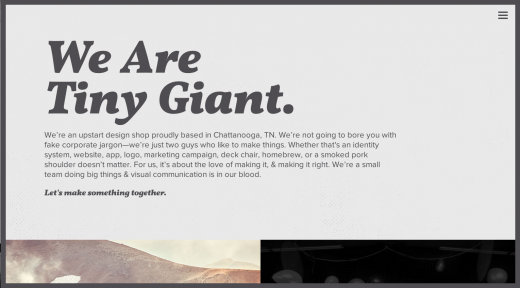
2014年,字體(tǐ)在許多網站設計中(zhōng)發揮重要作用,我(wǒ)(wǒ)未發現這種趨勢在短期内改變的迹象。可是2015年,我(wǒ)(wǒ)看到網站中(zhōng)的 标題和字體(tǐ)變得越來越大(dà)。誇張地說,就連天上的飛機可能都能看到地面上的字。當你訪問Tiny Giant的網站時,你會看到很大(dà)的字體(tǐ)。這實際上是一(yī)種 聲明,讓你很難錯過。大(dà)字體(tǐ)将繼續在2015年的網站設計中(zhōng)發揮重要作用,成爲确保提高訪客視覺層次的方法。訪客首先會看到*大(dà)的字體(tǐ),因爲那會首先吸引 你的注意力。
10、性能與速度

許多設計趨勢受需求驅動,以促使網站加載速度更快,消耗的寬帶流量更少。這篇文章中(zhōng)讨論的大(dà)多數趨勢都可能需要減小(xiǎo)網站, 爲那些手機、平闆設備或更慢(màn)網絡用戶尋找更快加載方式。網站設計師和開(kāi)發者越來越強烈地意識到自己網站的權重,以及用戶如何與他們互動。響應式網站設計已 經幫助減輕這些擔憂。網速過慢(màn)以及設備類型等因素迫使設計師和開(kāi)發者密切關注它們的文件和網站大(dà)小(xiǎo),網站加載速度在不同網速條件下(xià)也不盡相同。無需驚 訝,2015年需要加載速度更快、沒有滞後感的無縫網站。

